Google Mapsを任意の位置にピンを立てた状態で埋め込む方法
Google Maps上で何もないところにピンを立てて埋め込む
Google関係のwebサービスは、前触れもなく仕様がコロコロ変わるので、いつまでこの方法が通用するか判りませんが、Google Mapsの何もない任意の場所にピンを立てて、その状態でHTMLに埋め込む方法をメモしておきます。
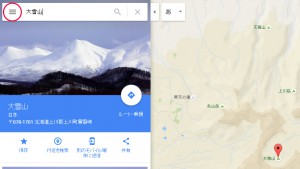
Map上で既に情報がある場合は、Map上の名前をクリックすることでピンが立ちます。
その前に、マップ上でピンを立てたい場所に既に地名などがある場合は、その名前をクリックすることでピンが表示され、その状態で埋め込みコードを利用することにより、ピンが表示されたGoogle Mapsを利用することができるようになります。
以下は、↑で取得した埋め込みコードで埋め込んだGoogle Mapsです。
何もない場所にピンを立ててMapの埋め込みを行う方法
では本題に入りますが、何もない場所にピンを立てる場合は、まずピンを立てたい場所を右クリックすることで表示されるメニューから「この場所について」を選択します。
すると、下記の画像のようなグレー色のピンマークが表示されるので、その状態で下部に表示される座標部分をクリックします。
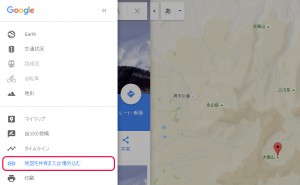
座標をクリックすると、グレーのピンマークがあったところに通常のピンが表示されるようになり、左側のメニューから埋め込みコードを利用できるようになります。
上記で取得した埋め込みコードを実際に使用してみるとこのような感じになります。
Googleのことなので、この方法もいつまで使用できるかは不明ですが、現状だとこんな感じで埋め込みが可能なようです。(2016年3月現在)
- 2016年3月22日
- HTML
- コメントはまだありません